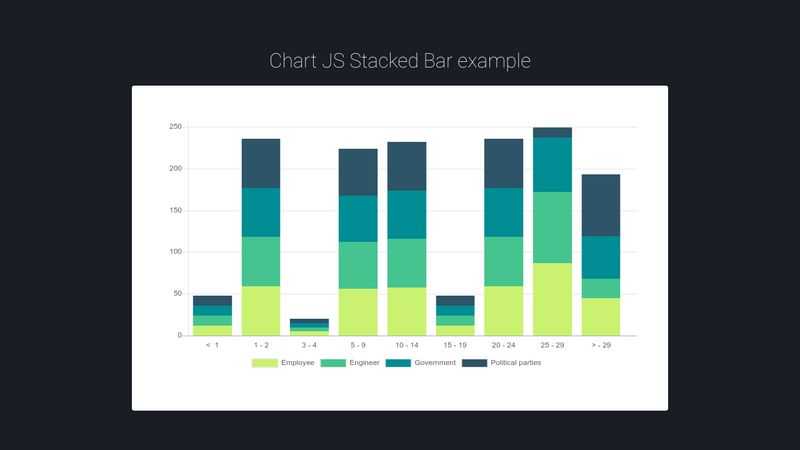
Chartjs stacked bar chart example
It supports 30 different chart types including line column bar area spline pie doughnut. Here is an example of the configuration I am using.

How To Create Stacked Bar Chart With Line Chart In Chart Js Youtube
If you want to fill exact area of chart and no whole div you can write your own chartjs plugin.

. Inside the EICO 625 tube testers there is a vacuum tube under the panel. And add it to your app. Laravel 8 charts js example tutorial.
The bar chart has the a very similar data structure to the line chart and has an array of datasets each with colours and an array of data. The EICO 625 tube tester has many different tube sockets including ones for 4 and 5-pin tubesPhotograph 1. This is set to true for a bar chart by default.
Download Chartjs library from the GitHub and include the library files in your example. It can be placed on either the x or y-axis. For example when the values are from 0 to 1000 chartjs will display all integers from 0 to 1000 instead of displaying eg.
Im a software engineer having good experience in software programming web designing with great command on ASPNET. Tips database is the record of the tip given by the customers in a restaurant for two and a half months in the early 1990s. Configuration Options Linear Axis specific options.
This screenshot shows the graph output generated by Chartjs charting library with the dynamic data from the database. Supported Chart Types Supported Bar Chart Types Other Features Interactivity Rendering Technologies Databinding HTML 5 Canvas Line Timeline Scatter Area Pie Donut Bullet Radar Funnel Gantt Network Grouped Mind Mapping Stacked Negative Discrete Horizontal 3D Legends Animation Mouse Over onClick HTML5 Canvas SVG VML AxisXY WebGL rendering. EICO 625 Vacuum Tube Valve Tester.
I read the mark data and supplied it to the Chartjs function to create the graph with the mark statistics. There is no built-in method to change background color but you can use CSS. Again colours are in CSS format.
As shown in the following screenshot of your codes result if you hover on the scale you can still see the associated data which means it is here. In the example we are showing the. Its built on top of D3js and stackgl.
In the below example we will use the tips dataset. The scatter chart type automatically configures a line chart to use one of these scales for the x-axis. Basically a chart is a key-value list grouped in an animated way making it easier to understand and see the numbers except for the stacked chart which has two keys and a value.
How to shorten long data labels on y axis in Chartjs. In this laravel 8 charts js tutorial will show you how to implement a pie chart using a chart js in laravel 8 app. The bar plots can be plotted horizontally or vertically.
Simple Trick-Stacked and Grouped Bar Chart Chartjs Example Simple Way-Cascading DropDownList in AspNet Mvc Using Jquery Ajax. Plotly supports 20 chart types including SVG maps 3D charts and statistical graphs. 0 100 200 etc.
For Vue 2 use version 061 and this readme. It can be created using the bar method. A new button Graph Visualiser has been added to.
How to make a progressive line chart in Chart JS. For example to create a chart with a time scale that always displayed units per. The linear scale is used to chart numerical data.
Internal data format x y _custom where _custom is an optional object defining stacked bar properties. CanvasJS is a responsive HTML5 charting library with high performance and a simple API. HTML5 charts using JavaScript render animated charts with interactive legends and data points.
Simple clean and engaging HTML5 based JavaScript charts. How to add a rounded border for a single data in a doughnut chart in Chartjs 3. How to create a stacked bar chart with datasets stacked on top of each other with multiple colors 2.
Chartjs is an easy way to. Get code examples like. With this feature users can visualize the query result set as a Stacked Line Bar Stacked Bar and Pie chart.
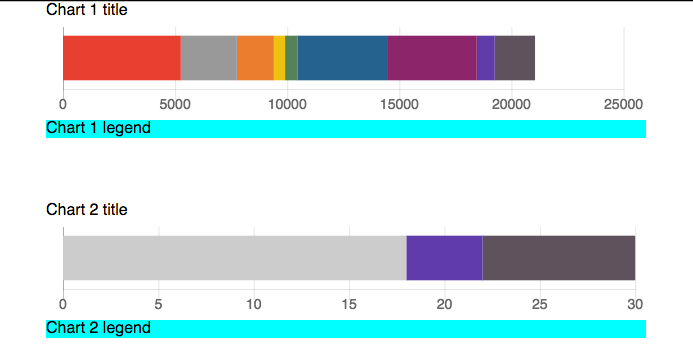
You can see only one chart because the lowest value of your data 75 here is the scales left limit. The lone 6H6 diode is used to rectify one of the AC filament voltage for the neon indicator bulb used for identify Tube Short. I have my stacked bar chart working but I cant get the click events to work.
Get code examples like. The charts and graph types available have a professional look and feel. The configuration options for the horizontal bar chart are the same as for the bar chart.
This is what worked for me in v3 after looking at solutions for older versions. Unfortunately this setting prevents skipping certain points when there is a lot of data. Npm install vue-chartkick chartjs The latest version works with Vue 3.
Chartjs is an open-source data visualization library. A bar chart describes the comparisons between the discrete categories. Creating a chart is just a matter of loading in your information and customizing the layout axes notes and legend.
Ive just started working with Chartjs and I am getting very frustrated very quickly. Start end barStart barEnd min. Axes at the same position with same stack are stacked.
ChartJS is simple clean and engaging HTML5 based JavaScript charts. The scale origin start or end see filling modes. We have an array of labels too for display.
How to assign colors in a chart based on values in Chart JS. However any options specified on the x-axis in a bar chart are applied to the y-axis in a horizontal bar chart. How to Create a Stacked Bar Chart Using Chart Js Example.
A more detailed explanation will be placed with each example. Chartjs is an easy way to include animated interactive graphs on your website for free. As the name suggests linear interpolation is used to determine where a value lies on the axis.
Added support for visualizing the graph using Stacked Line Bar Stacked Bar and Pie charts in the query tool. Config setup actions. Both line and radar charts support a fill option on the dataset object which can be used to create space between two datasets or a dataset and a boundary ie.

Stacked Bar Chart Shows Wrong Data And Stacked Option Is Not Working Correctly Issue 6801 Chartjs Chart Js Github

Javascript Chartjs Stacked Bar Chart Stack Overflow

Javascript Show Chartjs Stacked Bar On Another Bar For Target Vs Sales Analysis Stack Overflow

Chart Js Multiple Stacked Bar Chart Using Chartjs Stack Overflow

Jquery Ui Chart Js Stacked Bar Chart With Groups Sharepoint Stack Exchange

Javascript How To Make Chartjs Stacked Bar Always Rounded When Data Is 0 Stack Overflow

Stacked Bar Visualisation On 2 6 0 Issue 4430 Chartjs Chart Js Github

Chart Js Stacked Bar Example

Javascript Chartjs Stacked Bar Chart Plus Line Get Total And Percentage Of Stacked Bar Only Stack Overflow

Chart Js Chartjs V2 0 Stacked Bar Chart Stack Overflow

How To Show Values Inside A Stacked Bar Chart In Chart Js Youtube

Jquery Ui Chart Js Stacked Bar Chart With Groups Sharepoint Stack Exchange

Charts Chartjs Stacked Bar Separate Tooltip For All Stacked Stack Overflow

Vertical Stacked Bar Chart With Chart Js Stack Overflow

Horizontal Stacked Bar Chart Option Issue 5338 Chartjs Chart Js Github

Pin On Graphics Illustrative Arts
Stacked Bar Chart Issue 10 Chartjs Chart Js Github